HPP,即HexoPlusPlus,其中自带了"说说"功能,但我正在用的Stellar不支持,那就自己加吧
与某个页面合并了
选址
纵观全局,我看到了左侧栏的"文章",加了进去,却成了这个鸟样子(橙框为我手动框出来的)

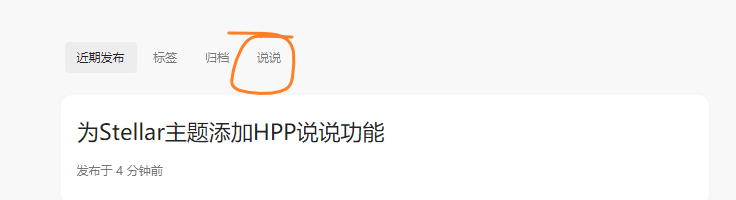
再品,放这里不就好了😎

开工
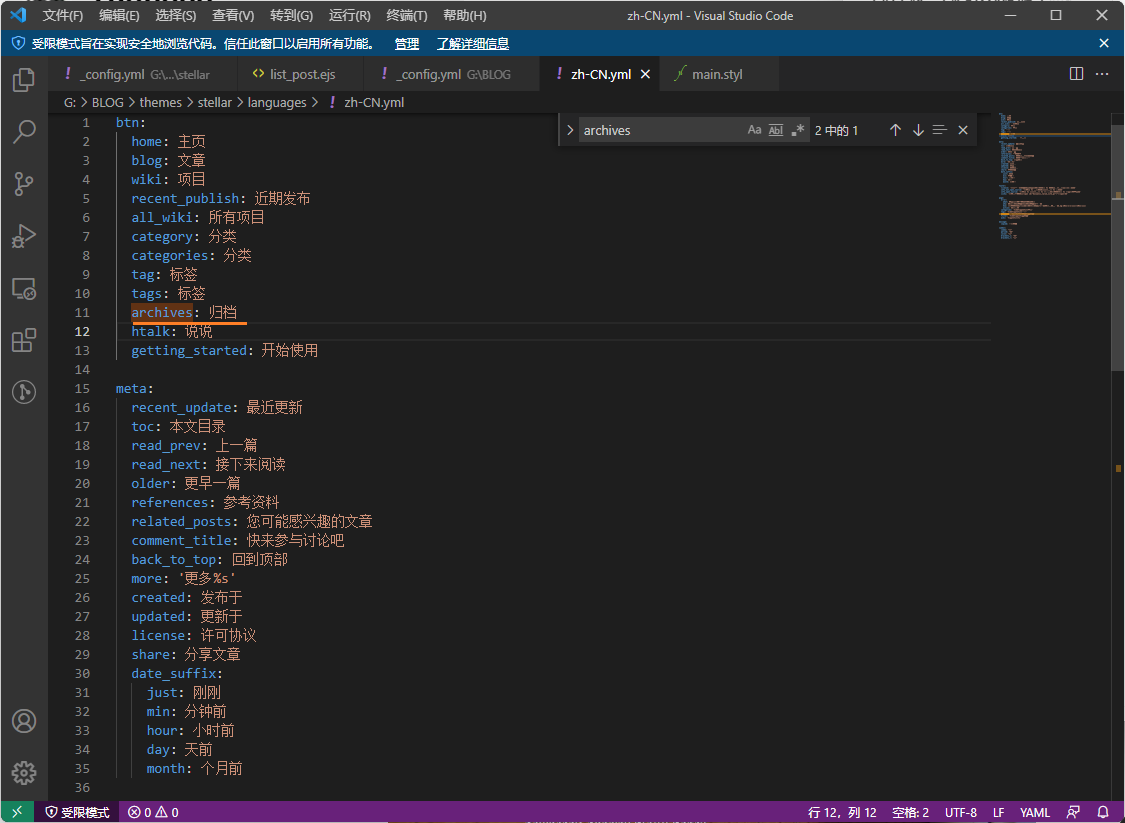
因为主题在不同语言时有不同显示,所以先从语言文件下手

找到"归档"对应的是archives,再用everything在主题文件中搜索

前4个是语言文件,第5个是生成归档页面的,那第6个就有很大嫌疑了,打开看看

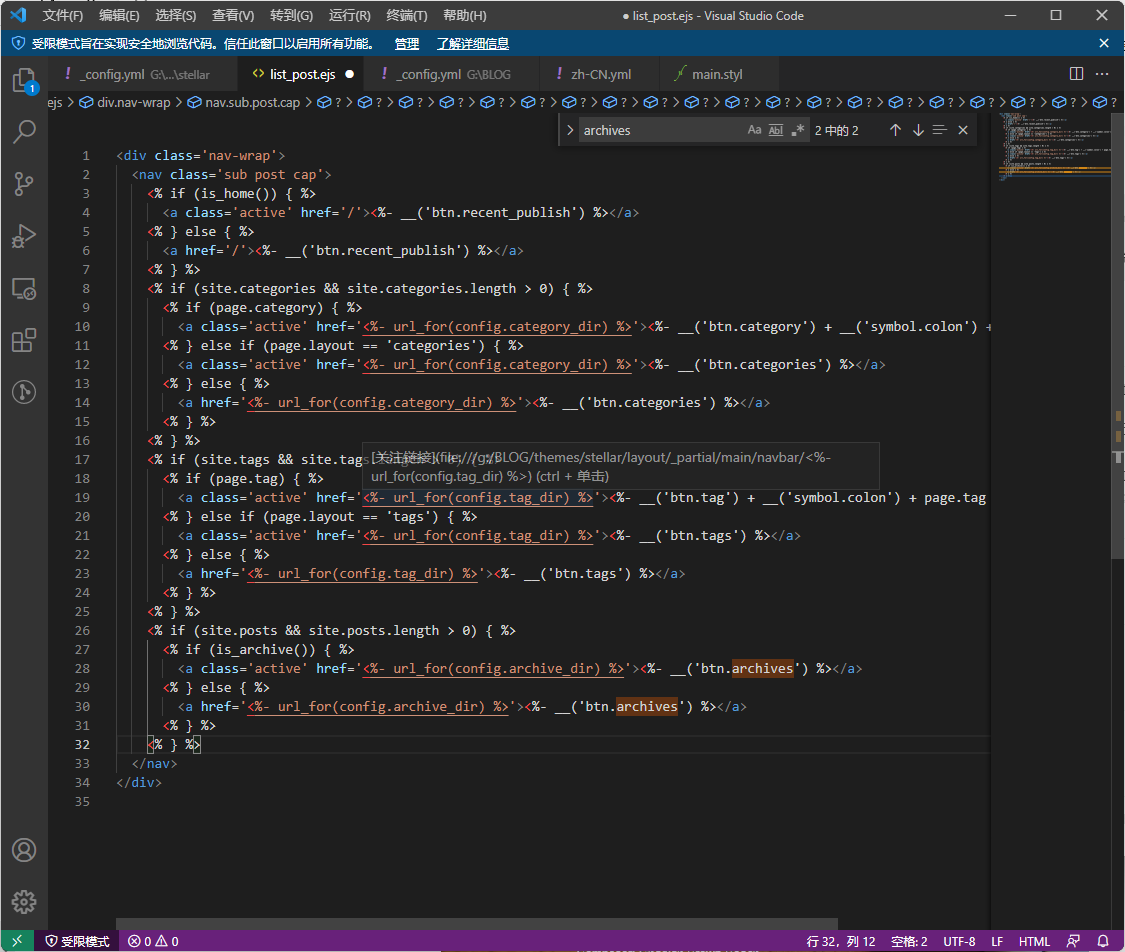
啊没错,就是它,而且类名也对的上(当初直接查类名更快啊>﹏<)
格式就像这样
1 | <% if (site.posts && site.posts.length > 0) { %> |
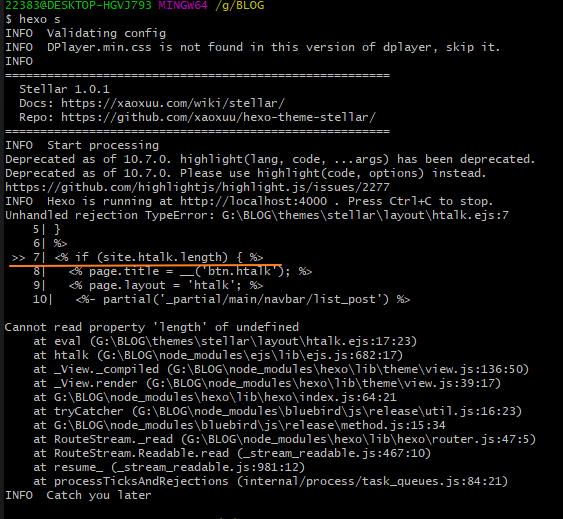
添加上去后把所有archives给替换成了htalk,但是一运行那报错和放鞭炮没什么不同(。﹏。)

从代码上说,这句是判断当前是什么页面的,我翻了亿下没找到它的定义在哪个文件,就先改回posts(只是影响了按钮底色,问题不大(❁´◡`❁))
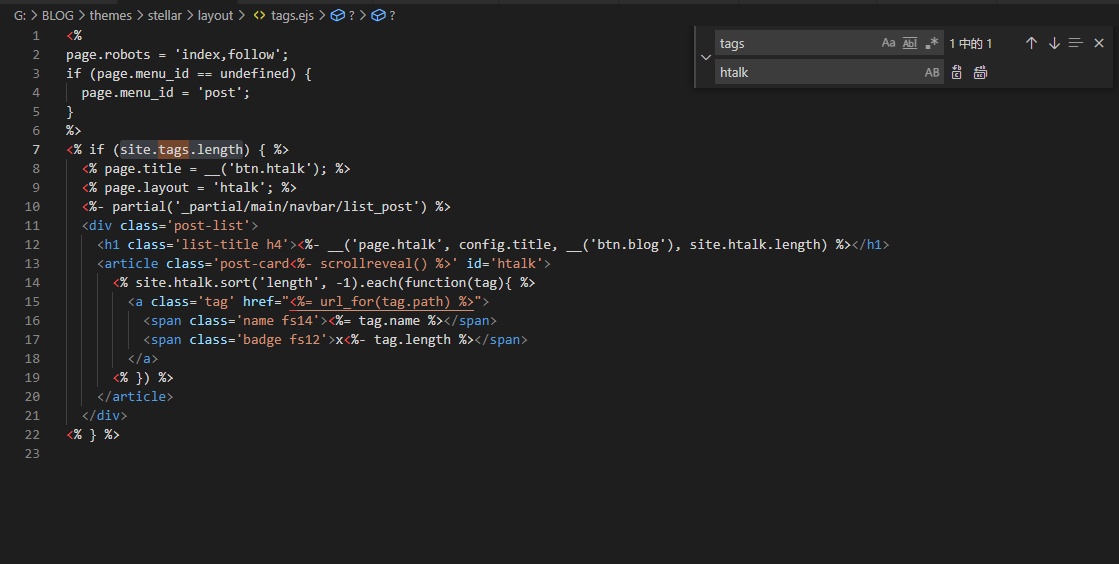
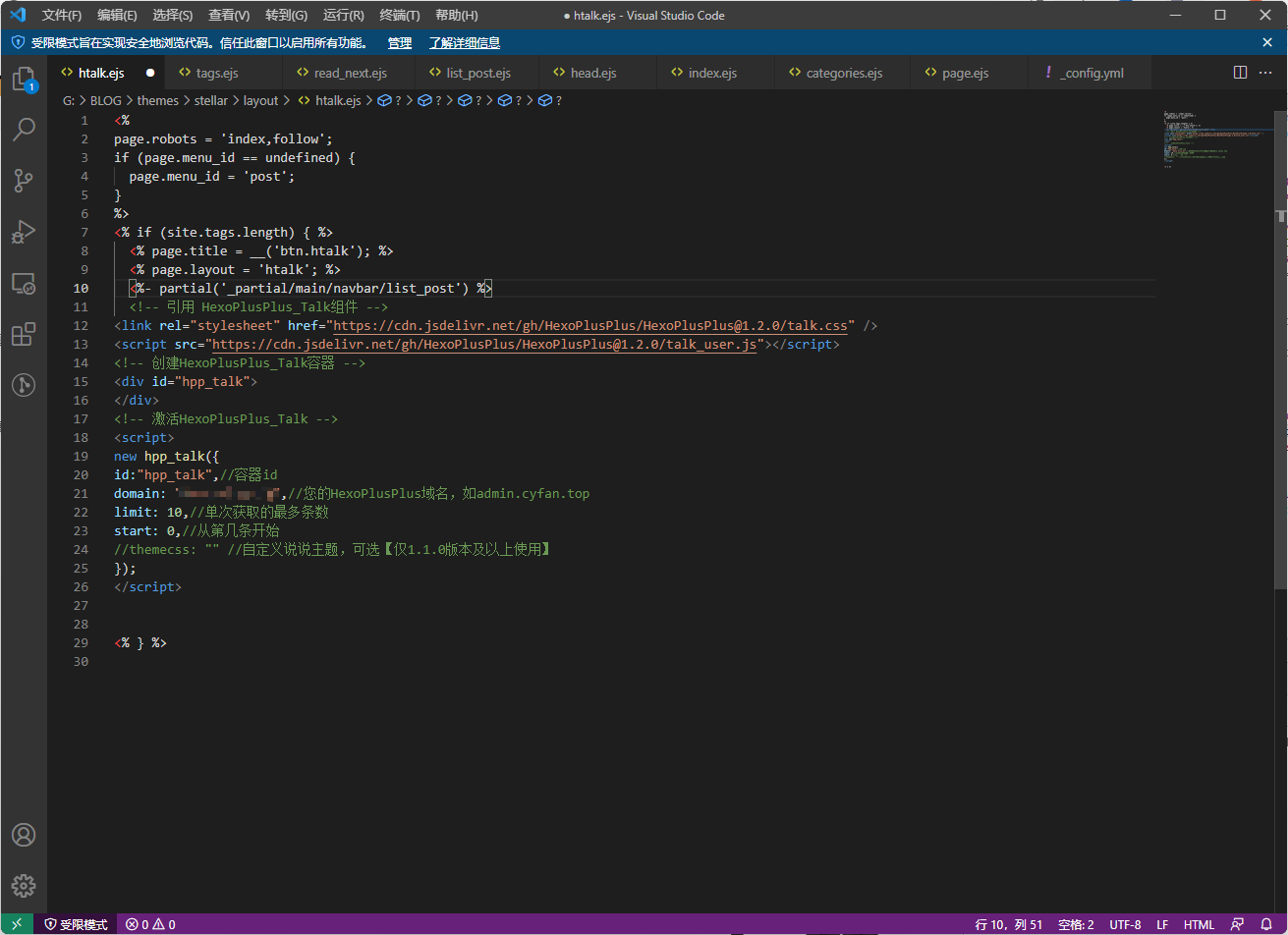
在\themes\stellar\layout下新建htalk.ejs,从隔壁tag.ejs借鉴点代码过来,除了site.tags.length其他都改为htalk

可以看出第11行到21行都是页面中可以显示出来的部分~~(不太严谨的样子~~
把HPP文档中的"引入部分"插到里面

¯_(ツ)_/¯

加个题目
1 | <h1 class='list-title h3'>说说(瞎扯)</h1> |

承 接 前 文,看着"说说"按钮选中时没有底色还是有点不爽,回到前面
把判定部分都删了删到只剩下一个基础的判定(虽然没用但删了就报错),给它加上id="nav-bb"的属性

再在htalk.ejs中加上
1 | <script>document.getElementById('nav-bb').className='active'</script> |
( •̀ ω •́ )✧

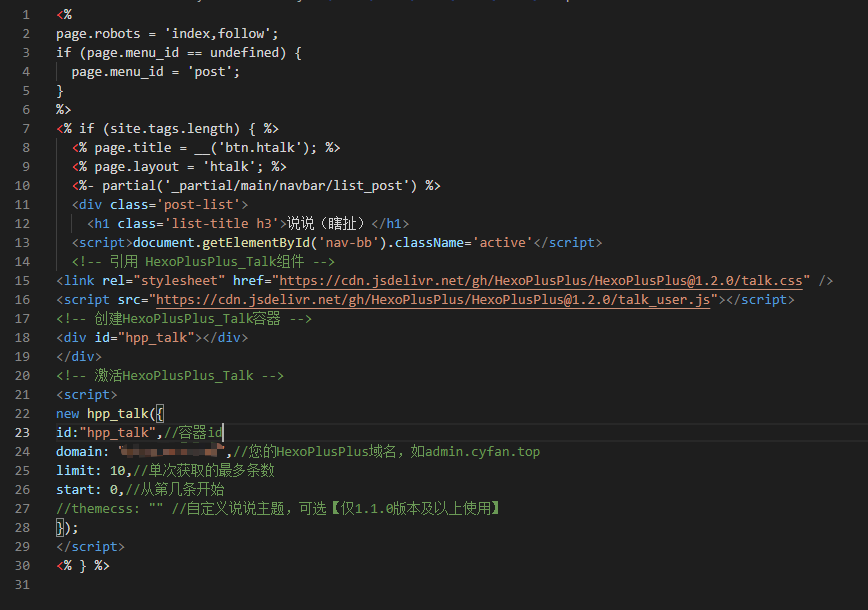
最终代码

!!! warning
1.记得使用hexo new page htalk并在layout中改为htalk
2.在博客根目录下的_config.yml中要指明htalk_dir: htalk