前言
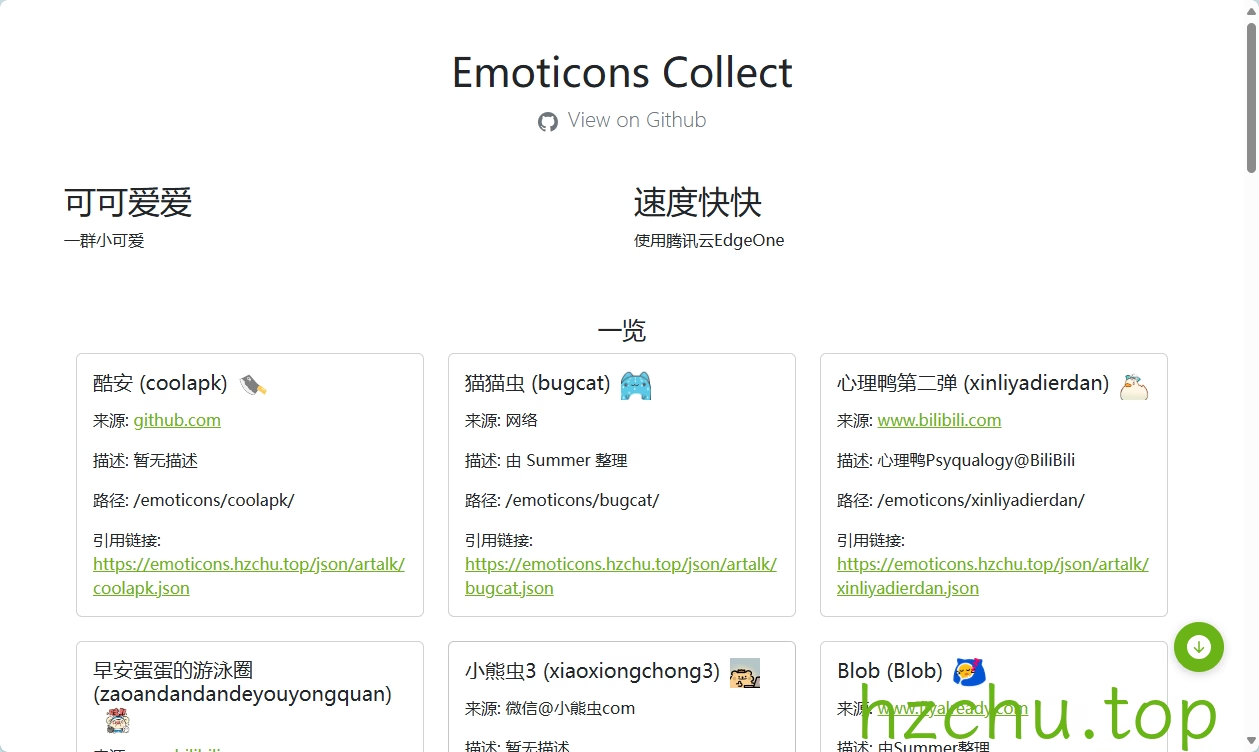
开篇先打个广告啊,就是这个东西。其实一开始我想把它做成一个彩蛋吧,如果有人研究我评论区的表情就能看到这样一个页面了
不过可惜的是,一直没人发现
上个星期在帮Summer迁移到Artalk的时候随口提了一下,然后就被催更了
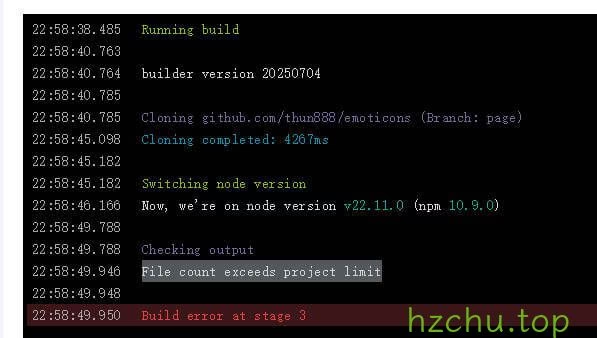
后来我又添加了一些表情进去,但是在添加到一定量了以后, 它突然间告诉我啊,文件数量已经超过限额了
欸,那就有点尴尬了啊
琢磨琢磨
腾讯家的EdgeOne在国内速度肯定是是一流的,关键是还免费,所以说要怎么样才能继续使用呢,虽然它也提供CDN服务,但遗憾的是使用国内版本需要使用非中国身份实名,那没法考虑这个了
可惜的是直接突破文件限制的方法是没有的,但是我在想起来了前发工单询问关于跨域资源的问题的时候,客服是这么回复的
尊敬的客户您好,
请问您具体的场景是什么呢,什么情况下需要更改参数strict-origin-when-cross-origin?
这边为您附上文档,您看下使用 Fetch API 实现对站点域名 www.example.com 的反向代理,通过边缘函数设置 HTTP 响应头,实现跨域资源共享 CORS (Cross-Origin Resource Sharing) 是否解决您的问题:https://edgeone.ai/zh/document/52706
若您还有任何问题可以随时反馈工单。
感谢您的理解与支持 祝您生活愉快
腾讯云
那这么说,我是不是可以直接用它来进行反向代理呢?将资源存在Github上,然后实际访问的时候由Edgeone的边缘节点再去请求Github并缓存到节点上,这样子不就绕开了吗。
注意
Page Functions ≠ 边缘函数。
Page Functions 是 Page 业务下属功能
边缘函数是CDN业务下属功能,Page Functions 基于边缘函数实现
两者略有差异
Pages Functions 不支持使用 addEventListener,请基于 Function Handlers 监听客户端请求。
然后我查了一下文档,他的路由匹配机制是这样子的,
| 文件路径 | 路由 |
|---|---|
/functions/index.js | example.com/ |
/functions/hello-pages.js | example.com/hello-pages |
/functions/api/[[default]].js | example.com/api/books/listexample.com/api/books/1024example.com/api/books/* |
因此你要匹配全站的话你需要匹配根目录/以及根目录下的文件/*,也就是包括以下两者(内容相同)
1 | /functions/index.js |
然后我就把那篇反向代理的demo直接复制过来试了一下,然后上传上去根本就识别不到,我还纳了闷呢,不会吧,我这目录名也没打错啊,什么都是对的。
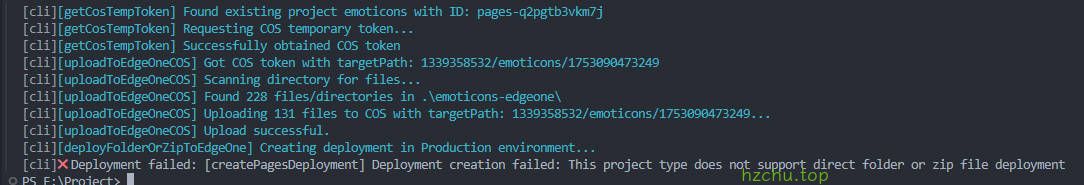
然后我琢磨了半天想着不如在本地运行一下它的开发环境啊,结果一运行啊,直接报错了,哇好家伙他给出的那篇文章里面的是边缘函数的,但不是Pages Functions,触发器是不同的啊!但是让我最难绷的是,他报错了以后他就不会识别成一个有效的路由,这样子在后台就看不到这个函数![]()
然后我琢磨了一下文档小改了一下,总算是可以了。
在测试完反向代理以后,我突然间又想到个问题,Cloudflare Worker是限制了非80,443端口的出向流量,这也就意味着你不能够用它来反向代理一个含有非标准端口号的链接,或者说是所谓隐藏端口号。那么腾讯家的这个东西有没有类似的限制呢?答案是:没有!直接平替隔壁用不了的CDN了
同时,如果说你听说过 “使用Vercel作为CDN” 这种文章那你应该对以下文本挺眼熟的
1 | { |
Edgeone还有一个功能叫做重写啊,这么写的:
1 | { |
有没有一种可能也可以怎么玩呢?试过了,不行 ,会直接404。它的实现逻辑应该不一样,没法这么玩
,会直接404。它的实现逻辑应该不一样,没法这么玩
不过话又说回来,流量用多了,还有可能被封禁,所以说不要玩太花,也不要滥用哦
当然了,他的文档里面完成度已经相当高了,我觉得吧,就目前来看如果它能够实现长期免费的话,那真就赛博菩萨开国服了
一些坑
- 缓存只有在传入request对象才能有效缓存
虽然官网文档写了传入string也可以,但我测试下来貌似不行
- cli只是一键把本地更改上传到他们服务器部署,并在本地映射到某个端口上,反应很慢
- 每天只有40次部署机会,而且只会在后台操作时提醒,其它时候都是匪夷所思的报错
广告时间
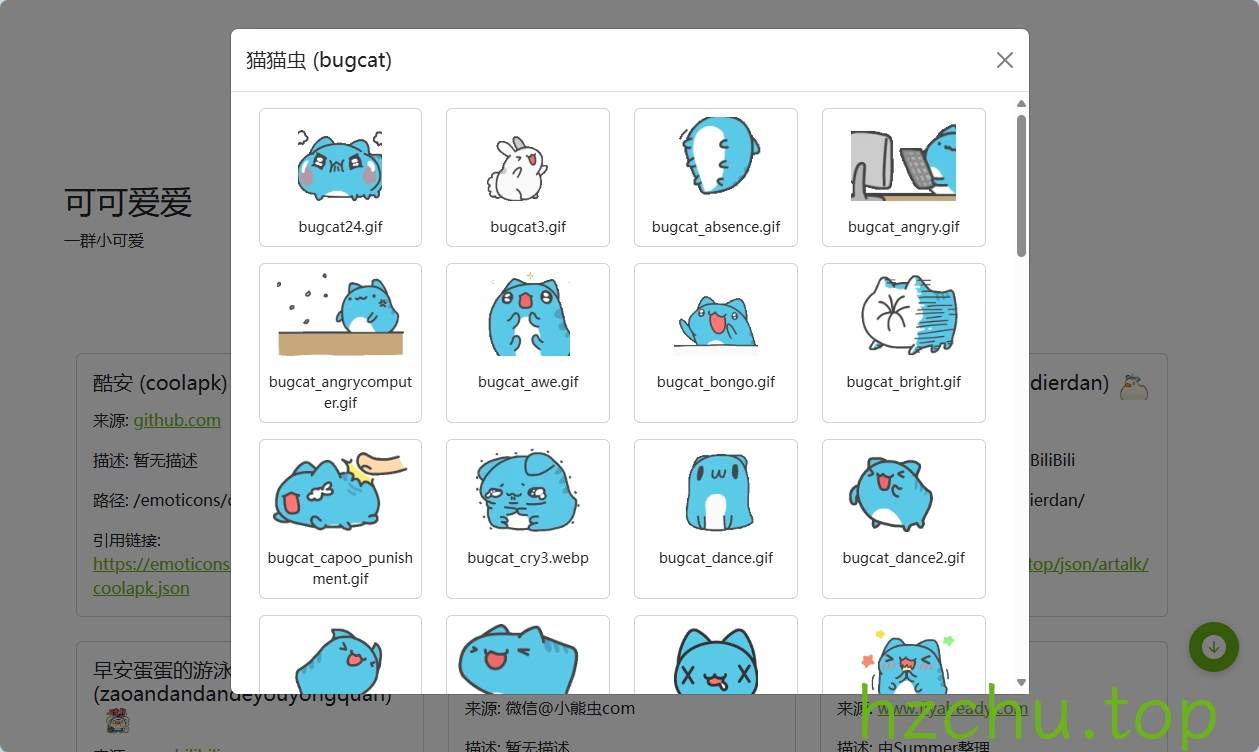
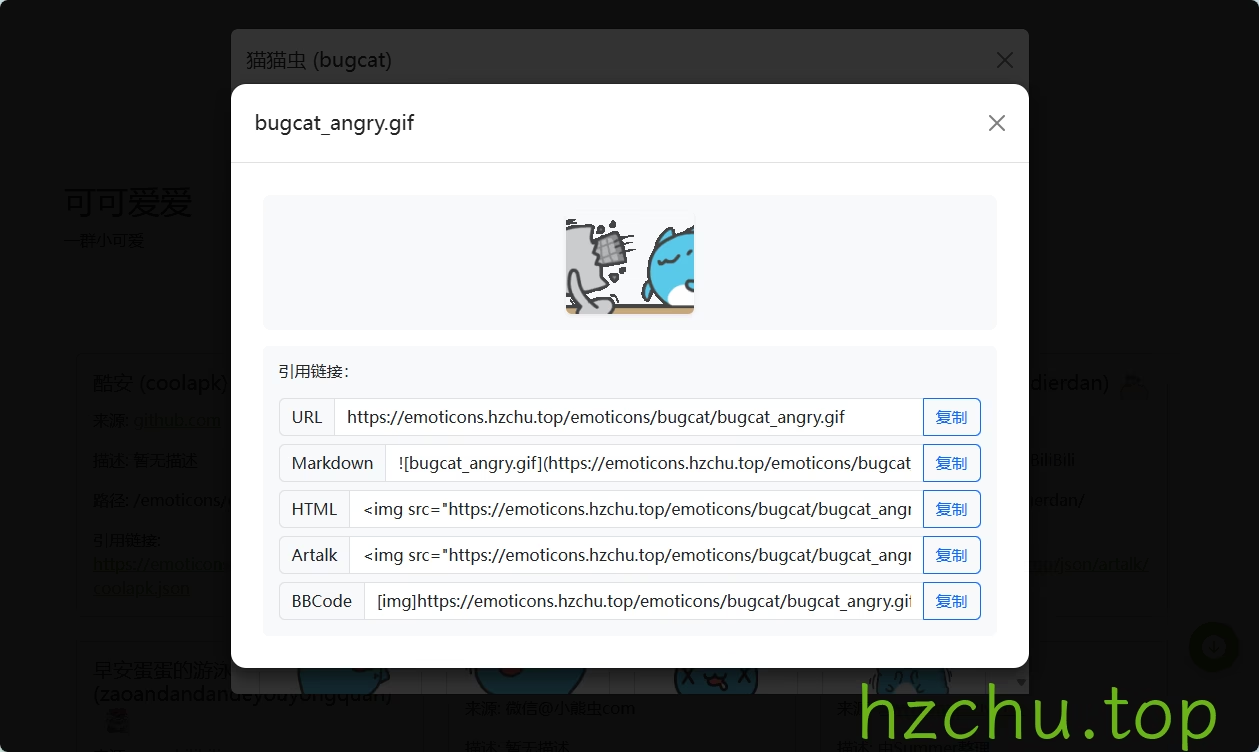
欢迎大家使用Emoticons Collect
如有想法可以发起PR
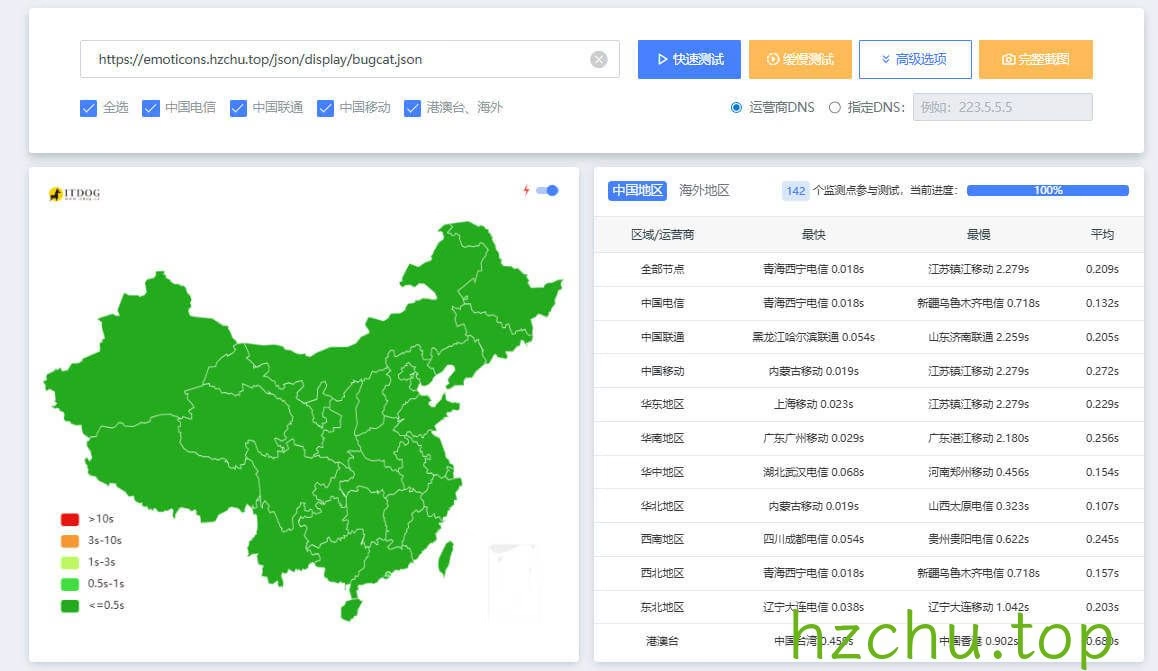
速度测试: